ご覧いただきましてありがとうございます、scofieldです。
WordPressで、URLリンクを部分的に無効化する方法をご紹介します。
googleアドセンスに2回落ちたことがきっかけで、
自分のブログのTOPページを見直していた時に、
部分的にURLリンクを無効化したい所があり、
解決するまでそこそこ時間かかってしまったので、ここにまとめます。
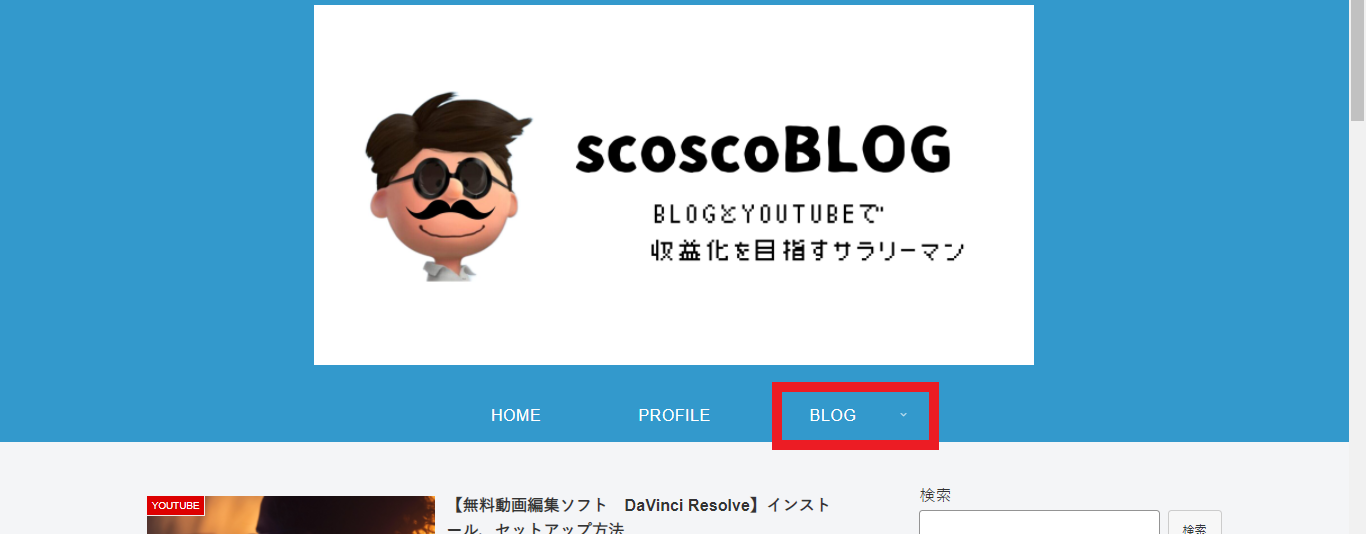
ちなみにscofieldが具体的にリンク無効化したかった箇所は、ここです。

ハンバーガーメニューのように、
ヘッダーメニューの「BLOG」をクリックすると、
ブログカテゴリのリンクが展開されるメニューにしたかったのですが、
この「BLOG」にURLリンクが付いてしまっていました。
(妥協案で「BLOG」のリンク先に、ブログカテゴリをまとめた固定ページを用意してましたが、、)
URLリンクを無効化させる手順
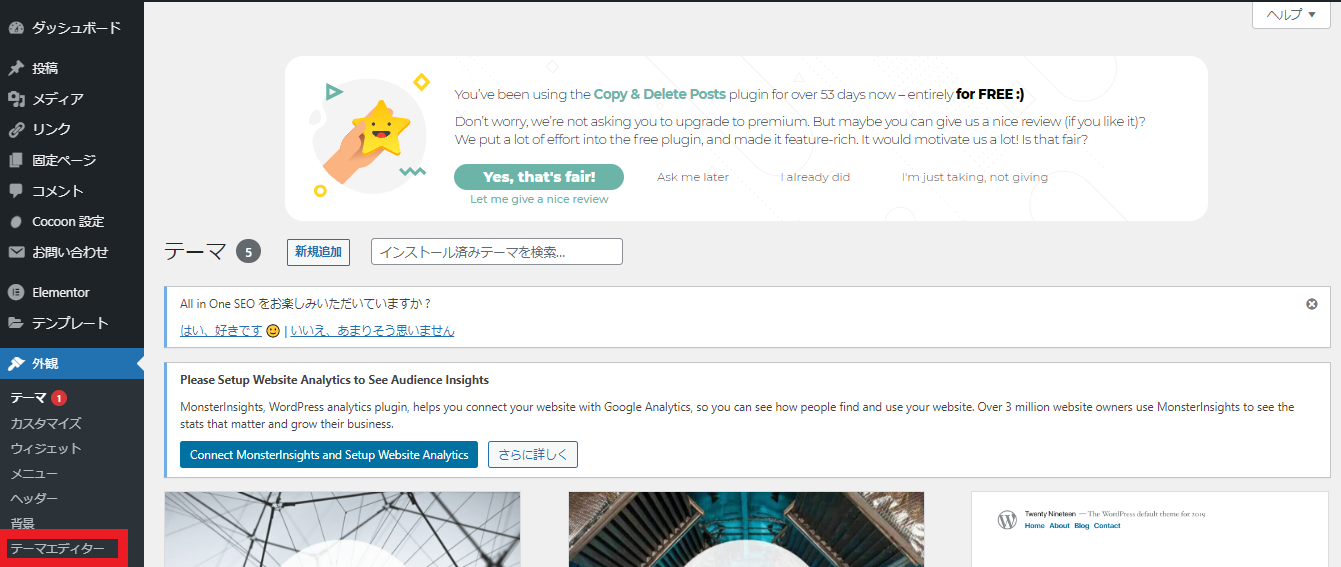
まずWordPressメニューの「外観」の「テーマエディター」をクリックします。

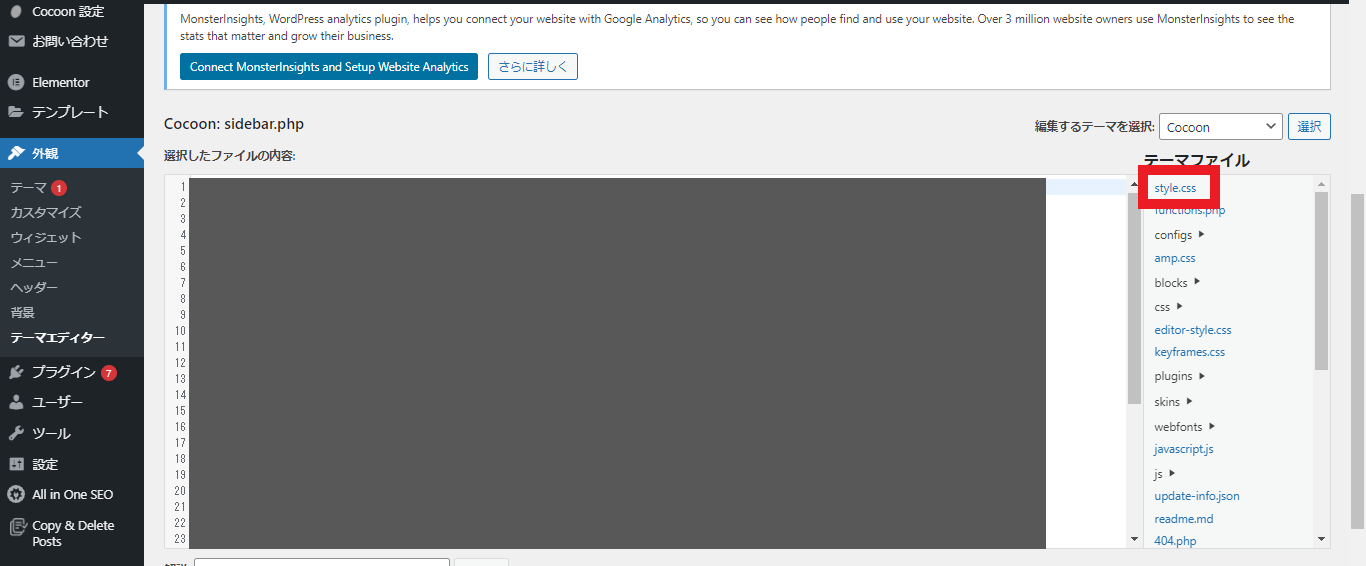
画面右側の「テーマファイル」の「style.css」をクリックします。

画面表示の定義を設定しているファイルです。
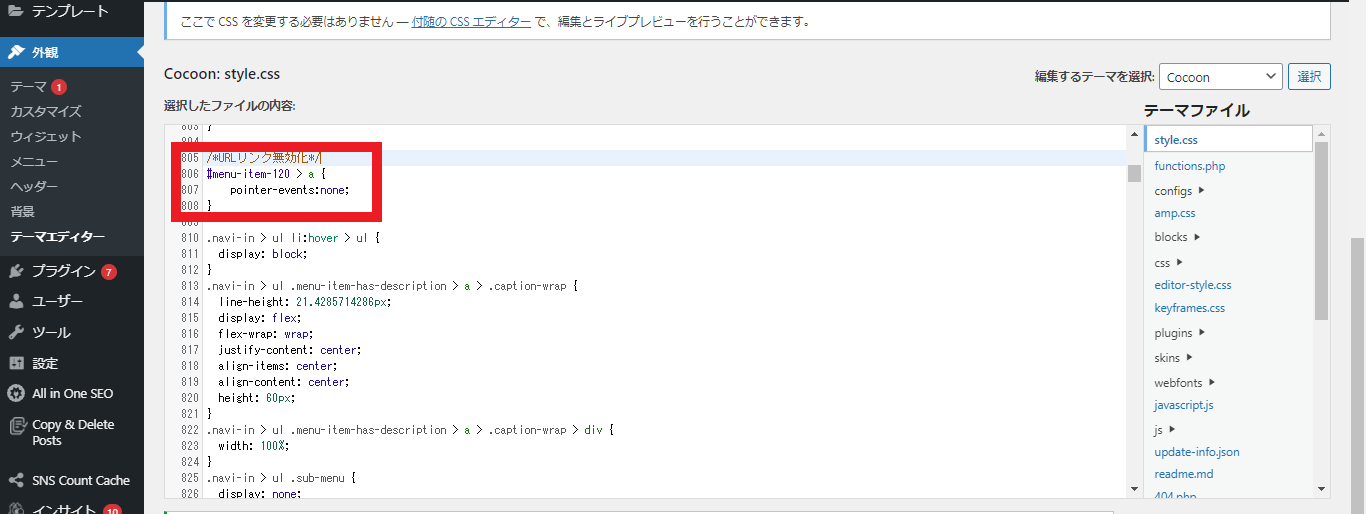
scofieldの場合、メニューに関する修正でしたので、800行前後にあるメニュー定義の群に、
URL無効化の設定を追記しました。

※この記事では「ヘッダーメニュー」のURL無効化について紹介しています。
無効化させる場所を特定するには、
ブラウザのページ上の対象にカーソルを当てて、
右クリック→「検証」をクリックするとID名までたどり着けるかと思います。
URLリンクを無効化させるコード
実際に追記したコードは以下の通りです。
#menu-item-120 > a {
pointer-events:none;
}
これだけですが、1行ずつ解説します。
1. /*URLリンク無効化*/
「style.css」はかなりの行数に渡ってコードが書かれています。
既存のコードにも「ここから下は●●について書いてます」が分かりやすいように、
コメントで補足書きしています。
「/*」がコメント開始、
「*/」がコメント終了の意味です。
これらの間にコメントを書きましょう!!
2. #menu-item-120 > a
このコードで、URLリンクを無効化させる場所を特定しています。
既存のコードでは「クラス名」で設定の定義していますが、
WordPressのテーマ(この記事はcocoon)によって作成されたメニューや、ボタン等を、
クラス名で表現しようとすると、深い階層のクラスを指定することになり、複雑です。
(例)黄色のマーカー部分のように、掘り下げて表現する必要があります。
line-height: 21.4285714286px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
align-content: center;
height: 60px;
}
そこでscofieldが使用したのは「ID名」です。
「#menu-item-120」が「ID名」になっていて、サイトの中で一意になっていますので、
「ID名」で指定してあげれば、クラス名まで掘り下げて表現しなくてもOKです。
「 > a」はリンク先のURLを定義している部分です。
3. pointer-events:none;
「pointer-events:none;」がリンクを無効化させる設定となっています。
デフォルトではリンクが有効化になっているので、
「none」を設定することでリンクが無効になります。
最後に
最後までご覧いただきまして、ありがとうございました。
ご参考になっていれば幸いです。
こちらでscofieldの自己紹介してます。
>>>>>https://scosco-scofield.com/scofield-blog/
他にもWordPressに関する記事を書いています。
>>>>>https://scosco-scofield.com/cocoon-hide/
↓ ブログ村にも登録しています。



